Introducción a la buena usabilidad
Posted on: noviembre 8, 2008
Sobre el post
Este post es una traducción del documento en inglés Introduction to Good Usability elaborado por Peter Conradie, de PeterPixel. Lo encontré en mis ratos de auto aprendizaje y lo ví muy interesante por tocar puntos clave para los que inician en el diseño web y también para los que ya tenemos un tiempo en el tema. Espero les sea de utilidad.
PD: cambié algunas imágenes para reflejarlas un poco más a la realidad actual y hacerlas más entendibles.
Introducción
¿Porqué leerlo?
Esta guía te será de mucha ayuda si aún no llevas haciendo mucho en lo que se refiere a diseño web o, si conoces del tema pero aún no te haz envuelto en trabajos reales. Espero darte una buena guía sobre los elementos comunes de una interfaz y sobre los errores que usualmente se comete con ellos.
¿Porqué escribirlo?
La razón para escribirlo es porque mucha gente (definitivamente me incluyo) comete errores al desarrollar su primer sitio web. Ya se han escribo muchos libros sobre el tema, pero requieren de mucho tiempo para leerlos, especialmente si nunca has construido un sitio. Por ello escribí esta corta guía, la cual no pretende ser un completo juego de reglas, pero definitivamente es un buen comienzo.
En general
Acércate a las normas
Una de las cosas más importantes que debes recordar cuando diseñas un sitio es que la rueda ya ha sido inventada. La verdad es que, aún cuando seas un diseñador experimentado, no serás capaz de diseñar un nuevo tipo de interfaz que funcione realmente bien. No digo que no sea posible, pero es muy poco probable. Cuando se trata de interfaces, ser único y destacar no son siempre algo bueno.
Pide prestado
Échale una mirada a algunos grandes sitios. Generalmente, se gasta mucho tiempo y dinero en construirlos y generalmente (no siempre) aplican el sentido común. Toma nota en cómo lo hacen los demás.
Eres menos interesante de lo que piensas
Existen mas de 100 millones de sitios en la Internet. La gente no tiene todo el tiempo del mundo para darle una mirada al tuyo. Por lo tanto, se breve y ve al grano. Como dice el cliché: Menos es más.
Guías para el diseño de interfaces
Migas de pan

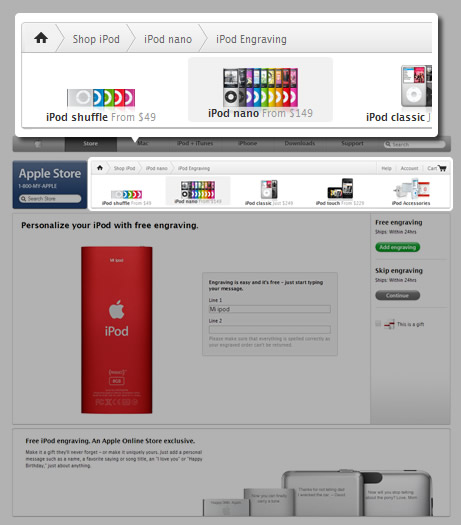
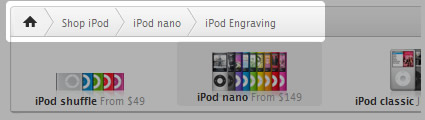
Migas de pan en la tienda online de Apple, ubicadas en la parte superior teniendo al último ítem como no clicable.
Usa etiquetas correspondientes
Asegúrate que tus migas se llaman igual que la locación correspondiente, por ejemplo, no llames a una miga «Personalizar» si la página se llama «Preferencias».
Ayudan a la navegación, no la reemplazan
Tus migas deben ser una manera de que los usuarios se localicen a si mismos dentro de tu sitio y no sirven como reemplazo para la navegación.
No enlaces a la página actual
La última miga dentro de tus migas de pan no debe ser cliqueable. Simplemente debería servir como una indicación de dónde estas dentro del sitio. Enlazar a la página en la que ya te encuentras generalmente hace perder el tiempo.

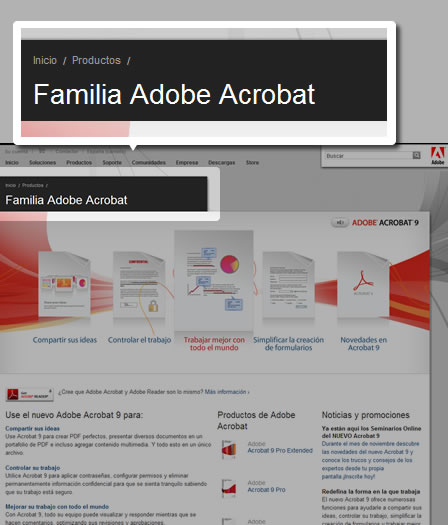
Adobe intenta convertir su última miga en unca cabecera. Aunque parece crear un poco de confusión sobre dónde está la última miga.
Pestañas
El uso de pestañas es una de las pocas metáforas de oficina que funcionan realmente bien en pantalla. Ha sido adoptado ampliamente tanto en la web como en las interfaces de software.
Una fila de pestañas
La mejor manera de implementar pestañas es tener solo una fila de ellas. Si apilamos las filas de pestañas una sobre otra, la interfaz se desordenará y el usuario deberá invertir más tiempo en navegar y distinguir entre ellas. Nota que este no es el caso cuando la fila debajo de una pestaña tiene una relación jerárquica con la fila superior. En ese caso, dos filas de pestañas son correctas, pero asegúrate de indicar que la fila inferior tiene una relación de jerarquía directa con la superior. Hazlas visualmente distintas (la superior más grande que la inferior).

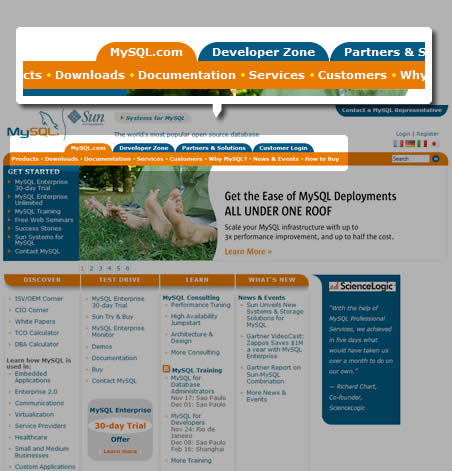
El sitio oficial de MySql tiene dos filas de pestañas. La pestaña inferior se muestra directamente relacionada a la superior activa.
Etiquetas de texto pequeñas
Es importante etiquetar las pestañas, pero manten el texto cortos, usando dos o tres palabras a lo mucho.
Indicación de pestaña activa
Indica claramente que pestaña esta actualmente activa. Esto puede realizarse de diferentes formas, siendo las indicaciones de color las que funcionan mejor.
La pestaña Inicio
Existe una vieja discusión sobre si la Página de Inicio (si es que posees una) debe indicarse en una pestaña o no. Los casos y situaciones varían; yo creo que sí. La razón es que corresponde a la idea que tienen los usuarios sobre todo sitio web. El argumento contrario es que la Página de Inicio no corresponde a la estructura del sitio, pero no es un argumento válido: «a tus usuarios no les preocupa la estructura y ten por seguro que ellos ni siquiera saben qué es».
Las pestañas deben ser pestañas
Las pestañas no deben ser un reemplazo de las migas de pan. Esto quiere decir que en tus migas de pan no debes quitar la primera miga argumentando que está presente en la pestaña activa.
Enlaces
Confórmate
La mejor forma de sacarle provecho a los enlaces es siguiendo los estándares. Los enlaces de preferencia deben estar subrayados y pintanrlos de azul no le haces ningún mal a nadie. Del mismo modo deben indicarse los enlaces ya visitados

Apple usa correctamente los vinculos y migas de pan, excepto por el hecho de que la última miga no es clicable, a diferencia de los vinculos a su izquierda.
Fácil identificación
Los enlaces deben ser claramente identificables. Si no quieres subrayarlos o colocarlos de azul, asegúrate que visualmente son diferentes del resto de contenido. Deben restaltar. Sin embargo, sé cuidadoso ya que nadie quiere leer un pasaje literal lleno de enlaces que distraen visualmente. Si el enlace es un botón o imagen, asegurate que cambie cuando el usuario ponga el mouse sobre él. Una excepción a esta regla es el vínculo hacia la página de inicio del logotipo, que se localiza en la parte superior de tu sitio. Por años hemos estado acostumbrados a que siempre que cliquemos en el logo nos lleve a la página de inicio.

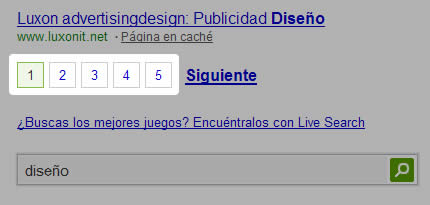
Windows Live search amplia el area clicable de los números de página, ya que todo el cuadro que contiene el número es clicable.
Espaciado
Asegúrate de dejar espacio suficiente entre los enlaces para evitar que los usuarios cliquen el incorrecto.
¿Nueva pestaña o no?
¿Debería un enlace abrirse en una nueva pestaña? Los argumentos pueden encontrarse a favor de ambas opciones. El contexto del enlace es un factor importante para tomar esta desición. Si un usuario, probablemente no quiere irse (permanentemente) de una página, deja que los enlaces se abran en nuevas pestañas. Los archivos PDF son mejor mostrados en pestañas nuevas. Si estas enlazando a contenido local dentro de tu sitio, no hagas que se abran en nuevas pestañas. En este caso mejor dejar que los usuarios decidan cómo quieren que se abra el enlace y no forzarlos en la decisión.
Indica hacia qué enlazas
No estoy hablando de vistas previas de los enlaces en miniaturas, más bien de pequeños indicadores visuales: iconos o preferiblemente texto, cuando se aplica. Contenido pesado como canciones en mp3 o documentos en PDF deben ser indicados como tales. También evita ponerle un nombre «haga clic aquí» a tus enlaces. No me dice nada sobre el enlace y requiere una fe ciega por parte de los usuarios.
Acortadores de URLs
El uso de servicios que acortan tu URL como tinyurl es un tema dificil. A pesar de que una URL corta se puede ver mejor, no le da al usuario la mínima idea de a qué se está enlazando. El contexto también es importante. Si no estoy dispuesto a escribir la URL (es decir, si voy a copiarla o cliquearla), no me debería importar si es muy larga. El lado contrario es que cuando un usuario hace una copia impresa de tu sitio, es preferible acortar las URLs.
Usabilidad en URLs
Debes notar que, el no usar servicios como tinyurl, no significa que debes ignorar el nombre o longitud de tus URL, especialmente si por medio de ellas se accede a las principales secciones de tu sitio.

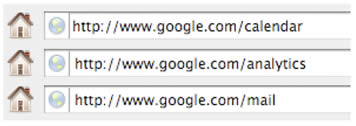
Google te redirecciona al servicio correcto si escribes cualquiera de estas URLs, haciendo facil de recordar el lugar dónde se encuentran sus productos.
Enlaces dentro de la página
Trata de mantenerte al margen de los enlaces dentro de la página (etiquetas de ancla). No se ajusta al modelo que un usuario tiene de un enlace. Nosotros esperamos una nueva página y no un nuevo lugar dentro de la página actual.
Dirección de email
Evita a todo costo el enlace mailto, almenos que el texto del mismo sea una dirección de email. Hacer clic en un enlace y ver que un cliente de correo se abre en ves de una nueva pestaña no es lo que el usuario espera.
Modals
Rompe las convenciones
Te aconsejo que uses los modales con moderación. Por más cool que pueda verse, los modales, al igual que los enlaces dentro de un documento, no forman parte del modelo mental de un enlace. Si quieres usar un modal pregúntate a ti mismo si el usuario querrá abrir ese enlace en una nueva pestaña. Si la respuesta es «no», puedes considerar usar un modal.
Sistema crítico
Un buen momento para usar un modal es cuando necesitas de la participación del usuario para que el sistema funcione (lo cual no debe suceder a menudo). Por ejemplo cuando el usuario necesita iniciar sesión para acceder a cierta información.
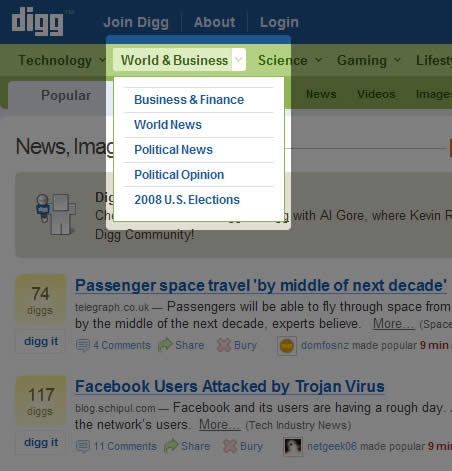
Menús desplegables
Imita el comportamiento de un sistema operativo
Cuando implementas un menú desplegable en tu sitio, es mejor copiarse completamente del comportamiento de un sistema operativo.
Ten cuidado con el contenido que ocultas
Por naturaleza, los menús desplegables, cuando son activados, cubren una parte del contenido. Cuida de cuan largo es el menú y qué esta cubriendo cuando es abierto.
Nombres consistentes
Tal como en las migas de pan y las pestañas, asegúrate de darles nombres consistentes a los elementos de tu menú y a tus páginas.
Nunca anides
Evita menús anidados a todo costo. Resulta difícil navegar a través de ellos, especialmente en la web. Si no tienes otra opción, limítate a dos niveles de menús,
Scroll
Nunca hagas necesario el desplazamiento horizontal
En el mundo occidental se lee de izquierda a derecha, de arriba hacia abajo. Por esto, el scroll horizontal no resulta fácil. Cuida que la resolución de pantalla de tus usuarios sea lo suficiente amplia para tu sitio. Al momento de escribir esta guía, la resolución de pantalla de 1024×768 es la más común. También ten en cuenta que el navegador toma cierto espacio.
Usa los elementos predeterminados del sistema operativo
Evita personalizar la barra de desplazamiento. Un usuario reconoce la barra de desplazamiento predeterminada de su sistema más rápidamente que una estilizada por el sitio que visita.
Oculta la barra de desplazamiento cuando no sea útil
Cuando la barra de desplazamiento no es necesaria, ocúltala. Ver una barra cuando no hay nada que desplazar confundirá a los usuarios.
Evita barras de desplazamiento anidadas
Las barras de desplazamiento adicionales dentro de una página deben evitarse. La única excusa real para usarla es cuando navegar por la página no es la primera opcion y el enfoque debe mantenerse en la parte superior.
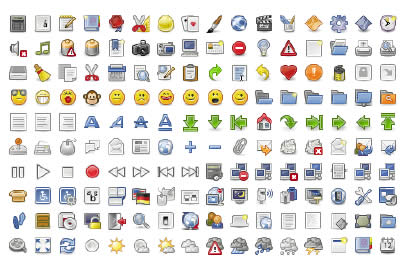
Iconos
Iconos contra etiquetas textuales
El problema con los iconos es que cuando no funcionan, en verdad no funcionan. Las etiquetas textuales por otro lado, son menos probables de confundir, aunque sean malas. También debes saber que los iconos implican un mayor tiempo de trabajo para crearlos. Una imagen es mucho más ambigua que una palabra y pueden significar cosas diferentes en diferentes culturas, así que ten cuidado cuando uses iconos.
Familias de íconos
Si usas iconos, asegúrate que pertenezcan todos a una misma familia. Agrupa todos tus íconos y pregúntate cómo podrían todos pertanecer a un mismo grupo. No solo el color de los iconos hacen que pertenezcan a una misma familia, también debes tomar en cuenta su forma, reflejos de luz y textura
Contenido
Títulos
Importancia de la jerarquía
Test de estrabismo: «cierra un ojo y haz que el otro vea borroso.
¿Puedes aún identificar las partes claves del diseño? Dale especial
consideración a las areas importantes cómo aquellas que te motivan a
tomar una decisión o a hacer clic».
Realiza el test de estrabismo y si tus títulos no son identificables facilmente, echale otro vistazo a la jerarquía de tu texto. Los títulos deben ser fuertes. Puedes usar fuentes con serifa (como Times New Roman o Georgia) o fuentes menos legibles en los títulos. No obstante, manten al título lo más cerca posible de la parte superior de la página. Haz que sea visible justo despues de la navegación superior
Intros
Lo obvio
Esto debe ser facil para todos: mantenganse lejos de las páginas intro a toda cosa. El usuario quiere contenido, no un mensaje de bienvenida. Aún no puedo pensar en una razón justificable para mostrar una intro en un sitio web.

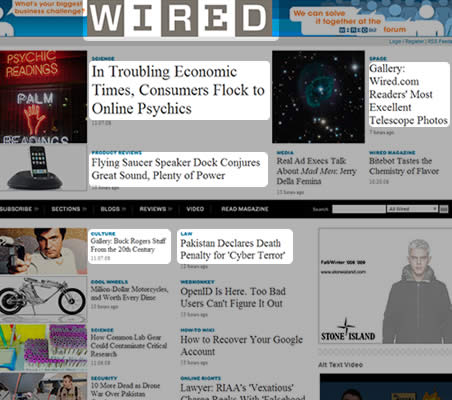
El sitio de noticias tecnológicas, Wired, claramente indica la importancia de sus artículos mediante una jerarquía textual clara.
Cuerpo de texto
Longitud del texto
Escribir para la web es algo totalmente diferente a escribir para medios impresos. Las discuciones sobre las diferencias de escribir entre uno y otro formato se ha venido dando desde que se invento la pantalla de computador, pero algo esta claro: el usuario desea parrafos pequeños de texto. Dificilmente se leen una página entera, en vez de eso, escanean visualmente la página en busca de palabras clave.
Interlineado
Al igual que en diseño impreso, echale un vistazo a tu espacio de interlineado. Esto es más dificil de lo que suena pero trata de encontrar un balance correcto. Un buen punto de inicio sería usar 12 pixeles o más de interlineado para una fuente de 10 pixeles.
Ancho
Este es un ámbito en el que impresos y pantalla difieren bastante ya que nunca se sabe con certeza qué tamaño de pantalla usa el usuario. Esto nos trae como problema el no saber cuál es el ancho recomendable para los parrafos de texto. Yo sugeriría una longitud de entre 12 y 16 palabras por línea y un layout de ancho fijo (es decir que no cambia cuando el usuario ajusta el tamaño de su ventana o resolución).
Fuentes
Inclusión al mercado
Otra área en la que impresos y pantalla difieren inmensamente son las fuentes. Para que tu página las muestre correctamente, debes tener en cuenta las fuentes que han penetrado en el mercado. Las apuestas seguras son Tahoma y Verdana (ambas diseñadas especialmente para uso en pantalla). Ambas con más del 90% de disponibilidad en sistemas operativos como OS X y Windows.
Serif contra Sans
Las fuentes Serif son, de lejos, mejor para lecturas en impresos que las San Serifs. Todo esto tiene que ver con cómo una pantalla muestra las fuentes. Recientemente se han venido usando fuentes Serifs diseñadas para uso en pantalla, siendo la más notable Georgia.
Video
Nuevo
El incremento en el anchos de banda ha permitido que la entrega de contenido en video sea una opción más viable. Pero el video en web es relativamente nuevo, dejando mucho espacio para errores. Además es un tema en el que aún se debe chequear en lo que a usabilidad se refiere.
Contexto de uso
Cuando uses video online, asegúrate que es la solución correcta. Dale una mirada crítica a tu mensaje y preguntate a ti mismo si es mejor transmitirlo por video. Los usuarios se distraen mucho más rapido online que en contextos diferentes y los videos largos y aburridos no atraerán a muchos usuarios.
Formato de transmisión
Para transmitir un contenido en video online recomendaría usar Flash. Aparte de ser una multi plataforma, Flash tiene grandes penetraciones en el mercado. Las estadísticas de adobe resaltan que la penetración de Flash 9 en Diciembre del 2007 es de 95.7% en mercados maduros, convirtiéndolo en la herramienta perfecta para transmitir contenido en video.
Distracción
Ver un video es una actividad que difiere de otras en la web en el sentido que requiere mantenerte viéndolo, sin pausas y (en el mayor de los casos) mantenerte escuchando. Cuando estas simplemente leyendo o escaneando visualmente un artículo, puedes hacer una pausa para concentrarte en algo más, pero en video, este no es el caso. Si quieres que el usuario se concentre en tu video, asegúrate que existen distracciones mínimas.
¿Reproducción automática o no?
Los sitios webs manejan este tema de forma diferente. Te sugeriría que dejes que el video, pero sin reproducirse. Esto le da al usuario la libertad de decidir en qué momento desean verlo.
Controles
Una vez más, apegate a lo que ya se viene usando. Asegúrate que el usuario puede cuanto a cargado el video y cuanto ya se ha reproducido.
Lecturas siguientes
Si te has divertido con esta pequeña introducción, te recomiendo leer algunos de estos libros: Don’t Make Me Think! A Common Sense Approach to Web Usability, Steve Krug About Face 3: The Essentials of Interaction Design by Alan Cooper, Robert Reimann, and David Cronin Designing the Obvious: A Common Sense Approach to Web Application Design by Robert Hoekman The Big Red Fez by Seth Godin
6 respuestas to "Introducción a la buena usabilidad"
[…] Si queremos ser eficazmente comunicativos, debemos tener ciertos criterios de “usabilidad” que no es más que algunas normas definidas para que los usuarios encuentren nuestro sitio adecuado a la hora de navegar por él. Sobre los consejos a seguir, el blog “Freelance is better” ha traducido el documento “http://www.peterpixel.nl/projects/ebook/introduction_to_good_usability.pdf, y lo publica en este enlace. […]
[…] por Peter Conradie de PeterPixel, aquí te dejo los enlaces a la traduccion al español en “introduccion a la buena usabilidad” por Alberto Carranza, o el original en inglés (Introduction to good usability). […]
[…] Introducción a la buena usabilidad « Freelance is better… […]





May 16, 2009 a 2:59 pm
Una pregunta, en cuanto a las RUTAS de archivos por ejemplo…
Hay diferencia entre /Img/Img/Img/Img/Img/Img/Img/Img.jpg que /Img/Img.jgp?
O sea por una cuestion de logica, necesito crear carpetas para usuarios y albumes de cada usuario, pero no se si esto haria mas lento al servidor ya que es una ruta mas larga(no es tan larga, yo la exagere), por otra parte se que no es un buscador de archivos, la ruta no es un lugar, sino un elemento virtual que a mi entender solo existe para la vista(organizacion), por tanto no habria problema….
Pero si no es asi, se volveria mas lento el servidor ya que habria miles de usuarios(tantas carpetas como usuarios) y a su vez habria 1 subdirectorio por cada album que cada usuario tenga, esto es contraproducente?
Por favor necesito consejos..
Saludos 🙂