Creando una portada para Apple
Posted on: agosto 11, 2009
- In: Diseño
- 5 Comments

Hasta ahora me he aguantado las ganas de postear varios temas que han venido ocurriendo desde mi último artículo en diciembre. Pero el video que verán a continuación es para no perdérselo y es por eso que he vuelto a postear:
El video hecho en un formato de lapsos de tiempo, muestra las diferentes etapas de la toma fotográfica del nuevo iPhone 3GS para la portada de la revista Macworld. Luego nos muestra las fases de retoque digital y diseño editorial de la portada.
Su autor Peter Belanger nos comenta un poco sobre el proceso de diseño del cover y la realización de esta pequeña producción:
Luego de trabajar en la última portada para la Revista macworld, quise mostrar qué es lo que involucra realizar dicha portada. Concentré el video en las tres areas principales: la fotografía, photoshop y el diseño. Elegí el formato de lapsos de tiempo para convertir una gran cantidad de información en un video reducido de poca duración.
El único inconveniente en los lapsos de tiempo fue que todo un día de trabajo se redujo a 30 segundos, el proceso entero se vio tan fácil! Muchos detalles se dejaron de lado fuera del proceso de diseño (como las reuniones sobre la portada y las propuestas para el layout). Comencé a fotografiar el proceso de diseño después que las propuestas de layout fueron reducidas a tres diseños de portada.
En el lado técnico, para el video de lapsos de tiempo, usé una Canon 5D Mark II con un zoom de 24mm-70mm. Elegí la 5D gracias a su gran calidad de imagen con un Iso alto. El sRAW1 de Canon me dio la flexibilidad de un archivo RAW con el peso de un jpeg. La portada actual de Macworld fue tomada con una Phase One P65+ conectada a una cámara 4X5 Sinar X con un lente de 65mm.
Muchas gracias a Rob Scultz por permitirme invadir su oficina y literalmente disparar sobre su hombro.
La música ha sido usada con el permiso de The Brokenmusicbox
PD: gracias por seguir leyéndome. Aún cuando llevo medio año sin postear las visitas se mantienen como si publicase a diario. Gracias a todos..!!!
Pentawards es el primer y único concurso mundial dedicado exclusivamente diseño de paquetes y envases en todas sus formas. Está abierto a todas las personas procedentes del mundo entero, implicadas en la creación y el marketing de los embalajes. Los premiados reciben un Pentawards de bronce, plata, oro, platino o diamante, según la calidad creativa de su obra.
Pentaward de Diamante 2008
Lo mejor del show

Pentaward de Diamante 2008
Marca: Piper Heidsieck – Rosé Sauvage by Viktor and Rolf
Operador: Sleever International
País: Francia
Website:
http://www.sleever.com
http://www.piper.viktor-rolf.com
http://www.viktor-rolf.com
http://www.betcdesign.fr
Una botella que descanza sobre su cuello, las etiquestas del cuello, del frente y la tapa están invertidas!
“¿Cómo puedes hacer algo nuevo con un producto nada temporal? – Solo tuvimos una respuesta: invertir las proporciones»
Así es como dos diseñadores de moda holandeses, Viktor & Rolf lo expresaron. Y esta es la gran idea simple, creativa y exacta que ganó frente al jurado internacional de los Pentawards, la primera competencia mundial dedicado exclusivamente al diseño de empaques.
Pentaward de Plata 2008
Lo mejor de la Categoría: Bebidas

Botella de aluminio de CocaCola. Premio platinum
 Marca: Coca-Cola Alu Bottle
Marca: Coca-Cola Alu Bottle
Operador: Turner Duckworth
País: USA
Sitio Web: http://www.turnerduckworth.com
El Pentaward Plata en BEBIDAS fue para la botella de aluminio de Coca-Cola, diseñada por la agencia anglo- americana Turner Duckworth. Esto es lo que Bruce Duckworth dijo: «Cuando una marca exitosa se nos vuelve familiar, añadir nuevos graficos es la respuesta más fácil para mantenerla renovada. Pero con el paso del tiempo. la marca se diluye. Tarde o temprano necesitas regresar a lo básico. Eso es lo que hemos hecho con Coca-Cola. Solo necesitas un pedazo de ella, para reconocerla. La forma de la botella sigue siendo la misma pero en un nuevo material muy contemporaneo. El resultado es un envase que se siente familiar y nuevo a la vez».
Una buena forma de poner en practica la celebre frase «Menos es Más».
Pentaward de Oro 2008
Categoría: Bebidas

Premio de Oro - Bebidas - Jugos y líquidos suaves: Gloji
Sub Categoría: Líquidos suaves & jugos
Marca: Gloji
Operador: Gloji Inc
País: USA
Sitio web: http://www.gloji.com
Si deseas puedes ver aquí todos los Pentawards del 2008. Vía DesignYouTrust
Photoshop más real, imposible
Posted on: noviembre 11, 2008

Si la computadora no existiese, Probablemente ésto sería Photoshop. Click para verlo en su tamaño original.
Agencia: Bates141 Jakarta
Director creativo: Hendra Lesmono
Direcciónr de arte: Andreas Junus & Irawandhani Kamarga
Copywriter: Darrick Subrata
Fotógrafo: Anton Ismael
Aquí un album de fotos del trabajo de realización. Vía Abduzeedo

Una listado gráfico de presidentes de los Estados Unidos de America. Clic para ver en tamaño original
Elaborado en Trendland.
Vota!
Posted on: noviembre 10, 2008
- In: Publicidad
- 3 Comments
Las elecciones de USA ya terminaron, el presidente fue electo y ahora comienza una nueva etapa para ese país. No obstante, la campaña ha sido dura y ha involucrado al mundo entero. Todo mundo hablaba del suceso, de los cantidatos y sus acciones para llegar a la casa blanca.
Entre toda la campaña surgio un video, un corto y gran video, con el único fin de convencerte de que vayas a votar. No apoyaban a ningún candidato, simplemente te animaban a que vayas y ejerzas tu derecho.
Para esto reunieron a una gran cantidad de actores y crearon un spot grandioso.
Participaron: Tom Cruise, Will Smith, Cameron Diaz, Leonardo DiCaprio, Snoop Dogg, Harrison Ford, Julia Roberts, Ben Stiller, Steven Spielberg y Justin Timberlake.
Sobre el post
Este post es una traducción del documento en inglés Introduction to Good Usability elaborado por Peter Conradie, de PeterPixel. Lo encontré en mis ratos de auto aprendizaje y lo ví muy interesante por tocar puntos clave para los que inician en el diseño web y también para los que ya tenemos un tiempo en el tema. Espero les sea de utilidad.
PD: cambié algunas imágenes para reflejarlas un poco más a la realidad actual y hacerlas más entendibles.
Introducción
¿Porqué leerlo?
Esta guía te será de mucha ayuda si aún no llevas haciendo mucho en lo que se refiere a diseño web o, si conoces del tema pero aún no te haz envuelto en trabajos reales. Espero darte una buena guía sobre los elementos comunes de una interfaz y sobre los errores que usualmente se comete con ellos.
¿Porqué escribirlo?
La razón para escribirlo es porque mucha gente (definitivamente me incluyo) comete errores al desarrollar su primer sitio web. Ya se han escribo muchos libros sobre el tema, pero requieren de mucho tiempo para leerlos, especialmente si nunca has construido un sitio. Por ello escribí esta corta guía, la cual no pretende ser un completo juego de reglas, pero definitivamente es un buen comienzo.
En general
Acércate a las normas
Una de las cosas más importantes que debes recordar cuando diseñas un sitio es que la rueda ya ha sido inventada. La verdad es que, aún cuando seas un diseñador experimentado, no serás capaz de diseñar un nuevo tipo de interfaz que funcione realmente bien. No digo que no sea posible, pero es muy poco probable. Cuando se trata de interfaces, ser único y destacar no son siempre algo bueno.
Pide prestado
Échale una mirada a algunos grandes sitios. Generalmente, se gasta mucho tiempo y dinero en construirlos y generalmente (no siempre) aplican el sentido común. Toma nota en cómo lo hacen los demás.
Eres menos interesante de lo que piensas
Existen mas de 100 millones de sitios en la Internet. La gente no tiene todo el tiempo del mundo para darle una mirada al tuyo. Por lo tanto, se breve y ve al grano. Como dice el cliché: Menos es más.
Guías para el diseño de interfaces
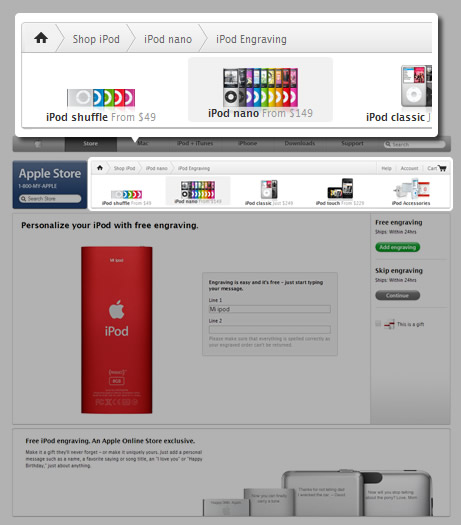
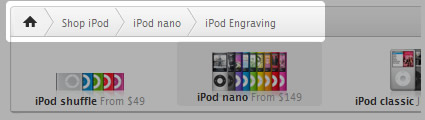
Migas de pan

Migas de pan en la tienda online de Apple, ubicadas en la parte superior teniendo al último ítem como no clicable.
Usa etiquetas correspondientes
Asegúrate que tus migas se llaman igual que la locación correspondiente, por ejemplo, no llames a una miga «Personalizar» si la página se llama «Preferencias».
Ayudan a la navegación, no la reemplazan
Tus migas deben ser una manera de que los usuarios se localicen a si mismos dentro de tu sitio y no sirven como reemplazo para la navegación.
No enlaces a la página actual
La última miga dentro de tus migas de pan no debe ser cliqueable. Simplemente debería servir como una indicación de dónde estas dentro del sitio. Enlazar a la página en la que ya te encuentras generalmente hace perder el tiempo.

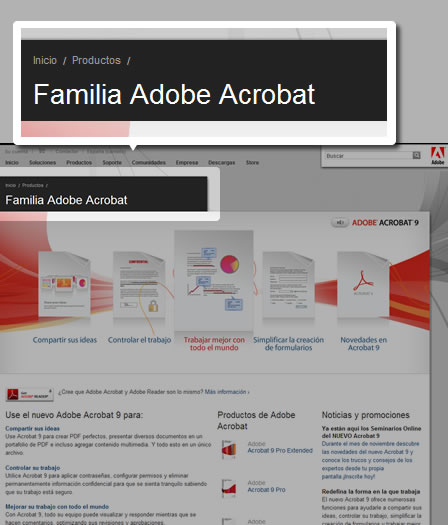
Adobe intenta convertir su última miga en unca cabecera. Aunque parece crear un poco de confusión sobre dónde está la última miga.
Pestañas
El uso de pestañas es una de las pocas metáforas de oficina que funcionan realmente bien en pantalla. Ha sido adoptado ampliamente tanto en la web como en las interfaces de software.
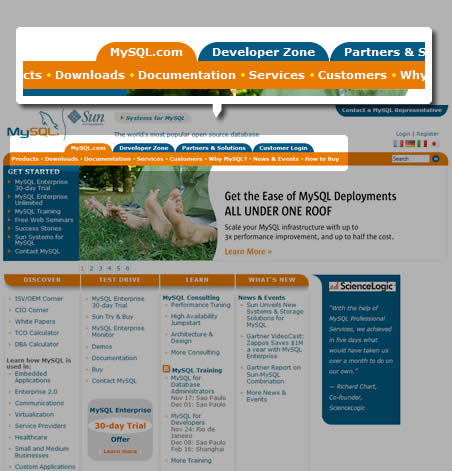
Una fila de pestañas
La mejor manera de implementar pestañas es tener solo una fila de ellas. Si apilamos las filas de pestañas una sobre otra, la interfaz se desordenará y el usuario deberá invertir más tiempo en navegar y distinguir entre ellas. Nota que este no es el caso cuando la fila debajo de una pestaña tiene una relación jerárquica con la fila superior. En ese caso, dos filas de pestañas son correctas, pero asegúrate de indicar que la fila inferior tiene una relación de jerarquía directa con la superior. Hazlas visualmente distintas (la superior más grande que la inferior).

El sitio oficial de MySql tiene dos filas de pestañas. La pestaña inferior se muestra directamente relacionada a la superior activa.
Etiquetas de texto pequeñas
Es importante etiquetar las pestañas, pero manten el texto cortos, usando dos o tres palabras a lo mucho.
Indicación de pestaña activa
Indica claramente que pestaña esta actualmente activa. Esto puede realizarse de diferentes formas, siendo las indicaciones de color las que funcionan mejor.
La pestaña Inicio
Existe una vieja discusión sobre si la Página de Inicio (si es que posees una) debe indicarse en una pestaña o no. Los casos y situaciones varían; yo creo que sí. La razón es que corresponde a la idea que tienen los usuarios sobre todo sitio web. El argumento contrario es que la Página de Inicio no corresponde a la estructura del sitio, pero no es un argumento válido: «a tus usuarios no les preocupa la estructura y ten por seguro que ellos ni siquiera saben qué es».
Las pestañas deben ser pestañas
Las pestañas no deben ser un reemplazo de las migas de pan. Esto quiere decir que en tus migas de pan no debes quitar la primera miga argumentando que está presente en la pestaña activa.
Enlaces
Confórmate
La mejor forma de sacarle provecho a los enlaces es siguiendo los estándares. Los enlaces de preferencia deben estar subrayados y pintanrlos de azul no le haces ningún mal a nadie. Del mismo modo deben indicarse los enlaces ya visitados

Apple usa correctamente los vinculos y migas de pan, excepto por el hecho de que la última miga no es clicable, a diferencia de los vinculos a su izquierda.
Fácil identificación
Los enlaces deben ser claramente identificables. Si no quieres subrayarlos o colocarlos de azul, asegúrate que visualmente son diferentes del resto de contenido. Deben restaltar. Sin embargo, sé cuidadoso ya que nadie quiere leer un pasaje literal lleno de enlaces que distraen visualmente. Si el enlace es un botón o imagen, asegurate que cambie cuando el usuario ponga el mouse sobre él. Una excepción a esta regla es el vínculo hacia la página de inicio del logotipo, que se localiza en la parte superior de tu sitio. Por años hemos estado acostumbrados a que siempre que cliquemos en el logo nos lleve a la página de inicio.

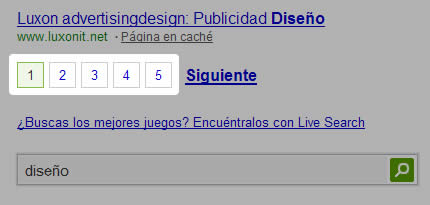
Windows Live search amplia el area clicable de los números de página, ya que todo el cuadro que contiene el número es clicable.
Espaciado
Asegúrate de dejar espacio suficiente entre los enlaces para evitar que los usuarios cliquen el incorrecto.
¿Nueva pestaña o no?
¿Debería un enlace abrirse en una nueva pestaña? Los argumentos pueden encontrarse a favor de ambas opciones. El contexto del enlace es un factor importante para tomar esta desición. Si un usuario, probablemente no quiere irse (permanentemente) de una página, deja que los enlaces se abran en nuevas pestañas. Los archivos PDF son mejor mostrados en pestañas nuevas. Si estas enlazando a contenido local dentro de tu sitio, no hagas que se abran en nuevas pestañas. En este caso mejor dejar que los usuarios decidan cómo quieren que se abra el enlace y no forzarlos en la decisión.
Indica hacia qué enlazas
No estoy hablando de vistas previas de los enlaces en miniaturas, más bien de pequeños indicadores visuales: iconos o preferiblemente texto, cuando se aplica. Contenido pesado como canciones en mp3 o documentos en PDF deben ser indicados como tales. También evita ponerle un nombre «haga clic aquí» a tus enlaces. No me dice nada sobre el enlace y requiere una fe ciega por parte de los usuarios.
Acortadores de URLs
El uso de servicios que acortan tu URL como tinyurl es un tema dificil. A pesar de que una URL corta se puede ver mejor, no le da al usuario la mínima idea de a qué se está enlazando. El contexto también es importante. Si no estoy dispuesto a escribir la URL (es decir, si voy a copiarla o cliquearla), no me debería importar si es muy larga. El lado contrario es que cuando un usuario hace una copia impresa de tu sitio, es preferible acortar las URLs.
Usabilidad en URLs
Debes notar que, el no usar servicios como tinyurl, no significa que debes ignorar el nombre o longitud de tus URL, especialmente si por medio de ellas se accede a las principales secciones de tu sitio.

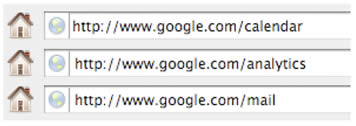
Google te redirecciona al servicio correcto si escribes cualquiera de estas URLs, haciendo facil de recordar el lugar dónde se encuentran sus productos.
Enlaces dentro de la página
Trata de mantenerte al margen de los enlaces dentro de la página (etiquetas de ancla). No se ajusta al modelo que un usuario tiene de un enlace. Nosotros esperamos una nueva página y no un nuevo lugar dentro de la página actual.
Dirección de email
Evita a todo costo el enlace mailto, almenos que el texto del mismo sea una dirección de email. Hacer clic en un enlace y ver que un cliente de correo se abre en ves de una nueva pestaña no es lo que el usuario espera.
Modals
Rompe las convenciones
Te aconsejo que uses los modales con moderación. Por más cool que pueda verse, los modales, al igual que los enlaces dentro de un documento, no forman parte del modelo mental de un enlace. Si quieres usar un modal pregúntate a ti mismo si el usuario querrá abrir ese enlace en una nueva pestaña. Si la respuesta es «no», puedes considerar usar un modal.
Sistema crítico
Un buen momento para usar un modal es cuando necesitas de la participación del usuario para que el sistema funcione (lo cual no debe suceder a menudo). Por ejemplo cuando el usuario necesita iniciar sesión para acceder a cierta información.
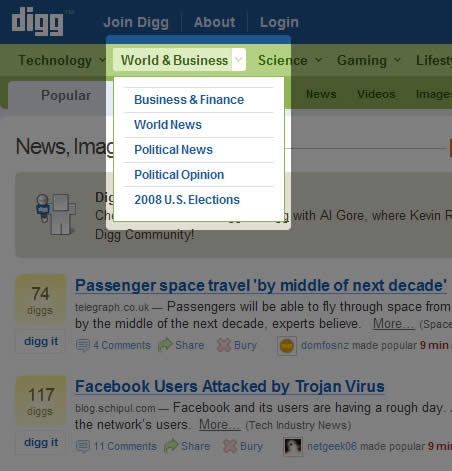
Menús desplegables
Imita el comportamiento de un sistema operativo
Cuando implementas un menú desplegable en tu sitio, es mejor copiarse completamente del comportamiento de un sistema operativo.
Ten cuidado con el contenido que ocultas
Por naturaleza, los menús desplegables, cuando son activados, cubren una parte del contenido. Cuida de cuan largo es el menú y qué esta cubriendo cuando es abierto.
Nombres consistentes
Tal como en las migas de pan y las pestañas, asegúrate de darles nombres consistentes a los elementos de tu menú y a tus páginas.
Nunca anides
Evita menús anidados a todo costo. Resulta difícil navegar a través de ellos, especialmente en la web. Si no tienes otra opción, limítate a dos niveles de menús,
Scroll
Nunca hagas necesario el desplazamiento horizontal
En el mundo occidental se lee de izquierda a derecha, de arriba hacia abajo. Por esto, el scroll horizontal no resulta fácil. Cuida que la resolución de pantalla de tus usuarios sea lo suficiente amplia para tu sitio. Al momento de escribir esta guía, la resolución de pantalla de 1024×768 es la más común. También ten en cuenta que el navegador toma cierto espacio.
Usa los elementos predeterminados del sistema operativo
Evita personalizar la barra de desplazamiento. Un usuario reconoce la barra de desplazamiento predeterminada de su sistema más rápidamente que una estilizada por el sitio que visita.
Oculta la barra de desplazamiento cuando no sea útil
Cuando la barra de desplazamiento no es necesaria, ocúltala. Ver una barra cuando no hay nada que desplazar confundirá a los usuarios.
Evita barras de desplazamiento anidadas
Las barras de desplazamiento adicionales dentro de una página deben evitarse. La única excusa real para usarla es cuando navegar por la página no es la primera opcion y el enfoque debe mantenerse en la parte superior.
Iconos
Iconos contra etiquetas textuales
El problema con los iconos es que cuando no funcionan, en verdad no funcionan. Las etiquetas textuales por otro lado, son menos probables de confundir, aunque sean malas. También debes saber que los iconos implican un mayor tiempo de trabajo para crearlos. Una imagen es mucho más ambigua que una palabra y pueden significar cosas diferentes en diferentes culturas, así que ten cuidado cuando uses iconos.
Familias de íconos
Si usas iconos, asegúrate que pertenezcan todos a una misma familia. Agrupa todos tus íconos y pregúntate cómo podrían todos pertanecer a un mismo grupo. No solo el color de los iconos hacen que pertenezcan a una misma familia, también debes tomar en cuenta su forma, reflejos de luz y textura
Contenido
Títulos
Importancia de la jerarquía
Test de estrabismo: «cierra un ojo y haz que el otro vea borroso.
¿Puedes aún identificar las partes claves del diseño? Dale especial
consideración a las areas importantes cómo aquellas que te motivan a
tomar una decisión o a hacer clic».
Realiza el test de estrabismo y si tus títulos no son identificables facilmente, echale otro vistazo a la jerarquía de tu texto. Los títulos deben ser fuertes. Puedes usar fuentes con serifa (como Times New Roman o Georgia) o fuentes menos legibles en los títulos. No obstante, manten al título lo más cerca posible de la parte superior de la página. Haz que sea visible justo despues de la navegación superior
Intros
Lo obvio
Esto debe ser facil para todos: mantenganse lejos de las páginas intro a toda cosa. El usuario quiere contenido, no un mensaje de bienvenida. Aún no puedo pensar en una razón justificable para mostrar una intro en un sitio web.

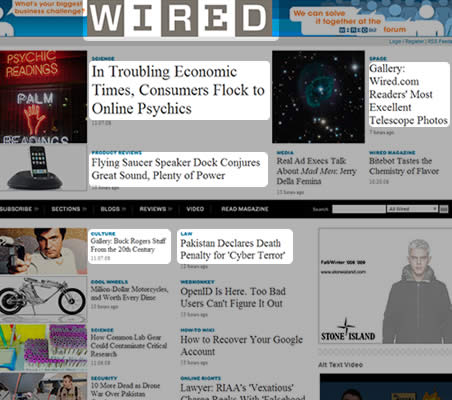
El sitio de noticias tecnológicas, Wired, claramente indica la importancia de sus artículos mediante una jerarquía textual clara.
Cuerpo de texto
Longitud del texto
Escribir para la web es algo totalmente diferente a escribir para medios impresos. Las discuciones sobre las diferencias de escribir entre uno y otro formato se ha venido dando desde que se invento la pantalla de computador, pero algo esta claro: el usuario desea parrafos pequeños de texto. Dificilmente se leen una página entera, en vez de eso, escanean visualmente la página en busca de palabras clave.
Interlineado
Al igual que en diseño impreso, echale un vistazo a tu espacio de interlineado. Esto es más dificil de lo que suena pero trata de encontrar un balance correcto. Un buen punto de inicio sería usar 12 pixeles o más de interlineado para una fuente de 10 pixeles.
Ancho
Este es un ámbito en el que impresos y pantalla difieren bastante ya que nunca se sabe con certeza qué tamaño de pantalla usa el usuario. Esto nos trae como problema el no saber cuál es el ancho recomendable para los parrafos de texto. Yo sugeriría una longitud de entre 12 y 16 palabras por línea y un layout de ancho fijo (es decir que no cambia cuando el usuario ajusta el tamaño de su ventana o resolución).
Fuentes
Inclusión al mercado
Otra área en la que impresos y pantalla difieren inmensamente son las fuentes. Para que tu página las muestre correctamente, debes tener en cuenta las fuentes que han penetrado en el mercado. Las apuestas seguras son Tahoma y Verdana (ambas diseñadas especialmente para uso en pantalla). Ambas con más del 90% de disponibilidad en sistemas operativos como OS X y Windows.
Serif contra Sans
Las fuentes Serif son, de lejos, mejor para lecturas en impresos que las San Serifs. Todo esto tiene que ver con cómo una pantalla muestra las fuentes. Recientemente se han venido usando fuentes Serifs diseñadas para uso en pantalla, siendo la más notable Georgia.
Video
Nuevo
El incremento en el anchos de banda ha permitido que la entrega de contenido en video sea una opción más viable. Pero el video en web es relativamente nuevo, dejando mucho espacio para errores. Además es un tema en el que aún se debe chequear en lo que a usabilidad se refiere.
Contexto de uso
Cuando uses video online, asegúrate que es la solución correcta. Dale una mirada crítica a tu mensaje y preguntate a ti mismo si es mejor transmitirlo por video. Los usuarios se distraen mucho más rapido online que en contextos diferentes y los videos largos y aburridos no atraerán a muchos usuarios.
Formato de transmisión
Para transmitir un contenido en video online recomendaría usar Flash. Aparte de ser una multi plataforma, Flash tiene grandes penetraciones en el mercado. Las estadísticas de adobe resaltan que la penetración de Flash 9 en Diciembre del 2007 es de 95.7% en mercados maduros, convirtiéndolo en la herramienta perfecta para transmitir contenido en video.
Distracción
Ver un video es una actividad que difiere de otras en la web en el sentido que requiere mantenerte viéndolo, sin pausas y (en el mayor de los casos) mantenerte escuchando. Cuando estas simplemente leyendo o escaneando visualmente un artículo, puedes hacer una pausa para concentrarte en algo más, pero en video, este no es el caso. Si quieres que el usuario se concentre en tu video, asegúrate que existen distracciones mínimas.
¿Reproducción automática o no?
Los sitios webs manejan este tema de forma diferente. Te sugeriría que dejes que el video, pero sin reproducirse. Esto le da al usuario la libertad de decidir en qué momento desean verlo.
Controles
Una vez más, apegate a lo que ya se viene usando. Asegúrate que el usuario puede cuanto a cargado el video y cuanto ya se ha reproducido.
Lecturas siguientes
Si te has divertido con esta pequeña introducción, te recomiendo leer algunos de estos libros: Don’t Make Me Think! A Common Sense Approach to Web Usability, Steve Krug About Face 3: The Essentials of Interaction Design by Alan Cooper, Robert Reimann, and David Cronin Designing the Obvious: A Common Sense Approach to Web Application Design by Robert Hoekman The Big Red Fez by Seth Godin
- In: Mis intereses | Recursos
- 5 Comments
Prólogo
Últimamente, cuando me preguntan «hey, cómo va la chamba?» (entiéndase chamba como trabajo o laburo), respondo lo mismo «todo mundo se ha puesto las pilas, todos quieren empezar un nuevo proyecto y todos lo quieren para ayer…«
Tener más clientes con los que trabajar es bueno, realmente bueno, pero muchas veces resulta dificil soportarlo siendo un freelance (o en mi caso un equipo de dos y aveces 3 freelancers). Recuerden que no solemos cargar con un gran cartera de clientes, solo las necesarias para vivir bien.
Pero la oportunidad está ahí y las alternativas son «aprovecharlas» o «continuar como un freelance, ganando bien y con pocas preocupaciones«.
¿Qué pasa si las aprovecho?
La primera alternativa significa formar una empresa y convertirte en un líder de un equipo, para abastecer a todos los nuevos clientes que se vienen. ¿Existen beneficios?, la verdad muchos:
Beneficios
- Tu talento se hace mayor y resolver problemas se te hace más fácil
- Puedes ir por los peces gordos, es decir alcanzar a trabajar en aquellos grandes proyectos o con aquellas grandes empresas con las que antes no podías, ya que, como freelance eras considerado muy pequeño.
- Puedes tomarte vacaciones!!!, en verdad, como freelance también puedes hacerlo semanalmente. La única diferencia, es que ahora son pagadas.
Riesgo
Sin embargo, pasar de un freelance a cabeza de un equipo y dueño de un negocio, no es una tarea fácil. A decir verdad es una de las cosas más difíciles de hacer. Las probabilidades de fallar son muy altas. Muchos freelos o freelancers que intentan expandirse y comenzar a contratar trabajadores, se topan con problemas financieros en pocas semanas de haber comenzado; aveces llegando a la necesidad de desintegrar el equipo y volver a ser uno solo para intentar salvar la empresa o buscar una salida de urgencia con clientes grandes que puedan mantenerlos.
¿Porqué sucede esto?
Las probabilidades de fracaso son tan altas, ya que cada vez que contrates a un nuevo trabajador, observarás una gran caída en tus ingresos antes de ver las ganancias. Y la mayoría de freelancers se lanzan a formar una empresa sin antes haber planificado esta caída natural.
1. Problemas financieros. Una vez que contrates a tu primer miembro del equipo (trabajador de tu empresa), tus gastos generales se incrementarán, ya que tendrás que pagarle un salario (mensualmente y sin peros). Y probablemente te tome unas semanas encontrar nuevos proyectos para este muchacho. Así que estarás drenando dinero de tu caja las primeras semanas.
2. Problemas de entrenamiento. Esto quiere decir que deberás gastar tiempo formando al nuevo trabajador para seguir tus reglas, procedimientos y tu propio sistema. Así que, aunque hayas contratado al nuevo trabajador para ahorrarte tiempo, las primeras semanas será todo lo contrario!
¿Cómo pasar las caídas y tener éxito?
Lo siguiente te servirá para pasar de un Freelance a dueño de negocio sin tropezar en el intento. Ojo, lo siguiente te ayudará sólo a tener éxito en la transición, luego, tendrás que mantenerte por ti mismo en tu empresa.
Mentalidad de éxito
Cuentan que durante la fiebre de oro en California, Estados Unidos, existió una leyenda. Se trata de la historia de una persona que cavó y cavó para encontrar oro. Cavó hasta llegar a los 99 metros de profundidad bajo la tierra. Sin embargo, no encontró nada. Por lo tanto se dio por vencido. Después alguien vino y encontró oro a los 100 metros, solo después de cavar un metro adicional.
Sirve de mucho mantener esta historia en mente cuando pasas de ser un freelance a ser propietario de empresa. Te enfrentarás a montones de problemas una vez hayas contratado a tu primer trabajador y querrás dejarlo y volver a cómo las cosas eran antes. Pero si perseveras, podrás encontrar oro a tan pocos metros también.
Solución al entrenamiento
Planifica antes de contratar a alguien.
Abraham Lincoln es conocido por su frase «Si tengo 6 horas para cortar un árbol, me gastaría las primeras 4 en afilar el hacha».
Si preparas el material de entrenamiento para los nuevos trabajadores, te ahorrarás bastante tiempo, reducirás aquellos momentos de caída en ganancias y pronto estarás disfrutando de los beneficios del nuevo integrante.
Crea mapas de procesos para tus nuevos trabajadores antes de contratarlos. Estos mapas servirán de guía paso a paso para que ellos la sigan dependiendo de las situaciones en las que se encuentren.
Las cadenas de comida rápida como McDonalds tienen una de las tasa de rotación de empleados más altas en todas las industrias. Pero aún así, producen comida que sabe igual en cualquier lugar del mundo donde la pruebes. Y eso es porque gastan mucho esfuerzo en crear mapas de procesos que definen exactamente lo que un nuevo empleado tiene que hacer
También puedes hacer uso de vídeos para indicarle al nuevo empleado «¿cómo hacer?» cada tarea dentro de tu empresa.
Solución a problemas financieros
Planea a futuro para prevenir crisis financieras. Es una buena práctica que, 3 meses antes de contratar a un nuevo empleado, comiences a ahorrar de 15% a 25% de tus ingresos. Esto te vendrá de mucha ayuda cuando te topes con la caída natural del flujo de ingresos luego de contratarlo.
También ayuda si contratas a los nuevos empleados en periodos de prueba o prácticas como lo llamamos acá. Ya que, si las cosas con él no funcionan como lo esperabas, puedes dejarlo ir sin necesidad de haber gastado tanto.
Encontrando nuevos proyectos
Asegúrate que tienes nuevos proyectos en cola antes de contratar a un nuevo trabajador. El mejor momento para contratar a alguien es justo después de haberte hecho con un gran proyecto que te pagará por anticipado o en cuotas. De esta manera no afrontarás grandes caídas financieras.
Pero es inútil esperar y esperar hasta que te llegue un gran proyecto para recién empezar a expandirse. Así que si no tienes uno en cola, asegúrate de tener un sistema de venta que pueda escalarse, es decir que «si contratas a más gente, podrás abastecer más rápidamente a tus actuales clientes y por tanto el dinero ingresará más rápido, generando más ganancia». Luego de esto crea una lista de clientes potenciales que puedan querer contratarte.
No contrates a nuevos trabajadores si tu negocio no es escalable (a veces un cliente no planea los proyectos para ti con la misma rapidez con la que tu trabajas para él) o si no tienes un gran proyecto o posibles clientes en cola. Recuerda que necesitas aumentar del flujo de ingresos antes de contratar a alguien. De otra manera las caídas financieras volverán situaciones difíciles para ti cuando contrates a tus primeros trabajadores.
¿Acaso vas a formar una empresa?
La verdad es que existe la posibilidad que sí. Pero nada es seguro por ahora, aún estamos evaluando los beneficios y posibles desventajas. En caso nos animemos a formarla, probablemente nos tome un poco de tiempo. Si haz leído el artículo por completo te darás cuenta que todo se resume en «planificación». Así que en ese caso me tomaré la planificación en serio.
El artículo original (inglés) dentro de este post ha sido escrito en FreelanceSwitch por Ankesh Kothari, un freelance convertido en empresario con sus 14 sitios webs en funcionamiento. Bloguea en Nontoxin (inglés)
Hace un año me dió un gran gusto conocer que el plano de Lima ya estaba disponible en Google Maps. Ahora con muchó más gusto veo que mi ciudad natal (Trujillo) fue incluída hace poco.
Les recuerdo que la vista satelital siempre estuvo disponible. Pero ahora podemos tener acceso a una vista de plano, lo cual nos permite usar un GPS para localizarnos o simplemente conseguir rutas para llegar a algun lugar.
Un año y medio después del lanzamiento de la CS3 Adobe sigue su camino y lanza una nueva suite, la CS4, con el nombre de campaña: Un atajo hacia lo brillante. Un total de 13 productos individuales, 14 tecnología integradas y 7 servicios que puedes comprar individualmente o dentro de 4 grandes paquetes:
Master Collection
($2,499.00 USD)
Design Premium
($1,799.00 USD)
Web Premium
($1,699.00 USD)
Production Premium
($1,699.00 USD)
Les detallaré algunos…

Adobe Photoshop CS4 (US $699):
Mejorada la fluidez en el paneo y zoom del lienzo.
Nuevo panel de ajustes para editar objetos por valores sin perder su forma básica (algo parecido al panel de apariencia en Illustrator CS3)
Nuevo panel de máscaras que permite crearlas y editarlas más fácilmente, pudiendo usar máscaras de pixeles o vectores, aplicándoles transparencias, entre otros.
Ampliación de contenidos consistente. Una gran característica de innovación que permite ampliar imágenes de paisajes sin perder calidad «auto generando» el contenido que falte. De esta forma podremos ampliar horizontalmente un paisaje de cerros sin que la imagen se vea achatada. Verdaderamente una gran innovación.
[Pàgina del producto] [Caractéristicas más saltantes]
Adobe Photoshop CS4 Extended (US $999):
Esta vez la versión extended viene separada. Es decir que ya no son un conjunto de características deshabilitadas en la versión normal de Photoshop, sino que ahora es un programa distinto que contiene todo lo que Photoshop CS4 ya posee, más un extra de características en edición de vídeo y motion graphics.
[Pàgina del producto] [Caractéristicas más saltantes]

Adobe Illustrator CS4 (US $599)
Degradados con transparencias. Esta característica ya la poseía Photoshop, Fireworks y Flash. Ahora está disponible para el trabajo vectorial en Illustrator CS4.
Mejorado el trabajo con máscaras. Ahora ya no veremos el resto de objetos fuera de una máscara al arrastrar o editar.
Mejorado el panel de apariencia. El panel de apariencia ahora integra muchas más características de edición. Podrás cambiar los bordes o rellenos directamente desde ese panel sin pasarte por los demás.
Múltiples lienzos en un mismo archivo. Esto quiere decir que ahora podremos tener hasta 100 cuadros de diseño(artboards) de diferentes tamaños sin hacer uso de múltiples archivos. De esta forma podremos agrupar toda la identidad corporativa de un cliente (logo, papel membretado, tarjetas personales, folders, etc, brochure, etc) en un mismo archivo.
Herramienta blob brush, previsualización de la separación de color(en placas) y otras.
[Pàgina del producto] [Caractéristicas más saltantes]

Adobe Flash CS4 Professional(US $699)
Animaciones basadas en objetos. Ahora cada animación será parte del objeto al que aplica, por tanto ya no la visualizaremos dentro de la línea de tiempo, sino que podremos editarlas como beizers en cada objeto animado.
Transformaciones en 3D. La nueva versión de flash hace un mejor uso de el espacio en 3 dimensiones lo cual permite trasladarse y rotar en los ejes X, Y, Z sin problemas.
Cinemática inversa con sistema de huesos. La cinemática inversa hace que os huesos de un sistema se muevan en forma relacionada. Por ejemplo, al señalar hacia el cielo, no solo se mueve nuestra mano, también se mueve nuestro brazo y antebrazo por naturaleza. Flash facilitará el manejo de este efecto por medio de sistemas de huesos tanto para objetos compuestos o personajes animados.
Herramientas de decorado y spray de símbolos. Es una característica similar a la que posee Illustrator CS3 y CS4, la cual permite lanzar símbolos que hayamos diseñado antes, para pintar un sector del lienzo. Por ejemplo, pintar la caida de granizo en diferentes tamaños sin tener que colocar cada granizo individualmente.
Editor de movimiento, movimientos predefinidos, y otros.
[Pàgina del producto] [Caractéristicas más saltantes]

Adobe InDesign CS4 (US $699)
Permite integrar los programas anteriores con todo el potencial con el que InDesign siempre ha contado, dando múltiples posibilidades tanto en trabajos individuales como en colaborativos.
[Pàgina del producto] [Todas las Caractéristicas]
Adobe InDesign CS4 Server
Un potente programa que permite automatizar las capacidades de Indesign CS4 para lograr grandes publicaciones.
Adobe InCopy (US $249):
Un programa profesional de escritura que integra las capacidades deInDesign CS4 para mejorar la colaboración entre el equipo de diseño y el equipo editorial.
- In: Diseño | Recursos
- Deja un comentario
Designers Toolbox, es lo que su nombre refiere(traducido al español): una caja de herramientas para diseñadores.
No importa si diseñas prensa, para exteriores, para interiores, para web, para web en pc, para web en mac, para web en pc con xp, para web en pc con vista, para Firefox, para Iexplorer, para safari, para el iphone, etc; Dessigners Toolbox, te brindará todo lo necesario para llevar a cabo un buen trabajo.
Pero más allá de su nombre, el sitio web habla por si mismo. En él encuentras un completo set de recursos básicos que nos ahorrarán horas de horas de diseño. De forma organizada podremos encontrar.
Diseño impreso:



- Tamaños de papel
- Modelos de sobres
- Folders
- Covers para CD/DVD
- Cajas de CD/DVD
- Tipos de encuadernados
Diseño en web


- Elementos de navegadores: cabeceras, cajas de texto, combos, checkboxes, radios, etc; en diversos navegadores, como Firefox, Iexplorer(en XP y Visa), Safari, etc.
- Areas de diseño en pantalla.
- Caracteres en HTML(con código incluido, muy util).
- Banners para web.
- Fuentes para web.
- Generador de texto(lipsum)
Entre otras categorías…
En fin, si quieren ahorrarse tiempo y hacer un buen trabajo, recomiendo mucho usar este website.
Link: Designers Toolbox